Local development
Thanks to Buttonize’s “live local development” feature, you can enjoy the comfort of hot reloading when developing Buttonize apps locally.
You can start live local development by pressing the “Live dev” button at the top right corner of any Buttonize screen.

How to develop locally
In order to develop Buttonize apps locally, you must first sign-up at app.buttonize.io.
Once you are signed in and you have your Buttonize app in your CDK project, you can run:
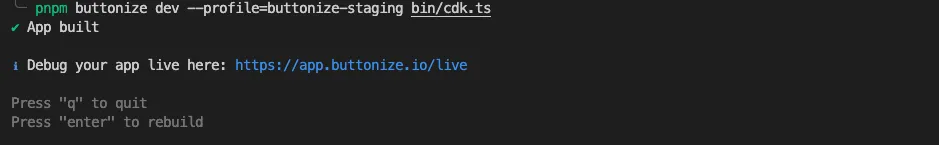
npx buttonize dev --profile=YOUR_AWS_PROFILE bin/your-cdk.tspnpm buttonize dev --profile=YOUR_AWS_PROFILE bin/your-cdk.tsyarn buttonize dev --profile=YOUR_AWS_PROFILE bin/your-cdk.tsOnce you run the command, Buttonize starts processing the CDK code and after you see the green checkmark, it’s ready to go.
After every save of your CDK code, Buttonize will rebuild the CDK projects and show you the updated view within seconds.
You can quit the CLI by clicking on the terminal and pressing the q or esc key.


Controls
There are a couple of controls you can use during live local development.
-
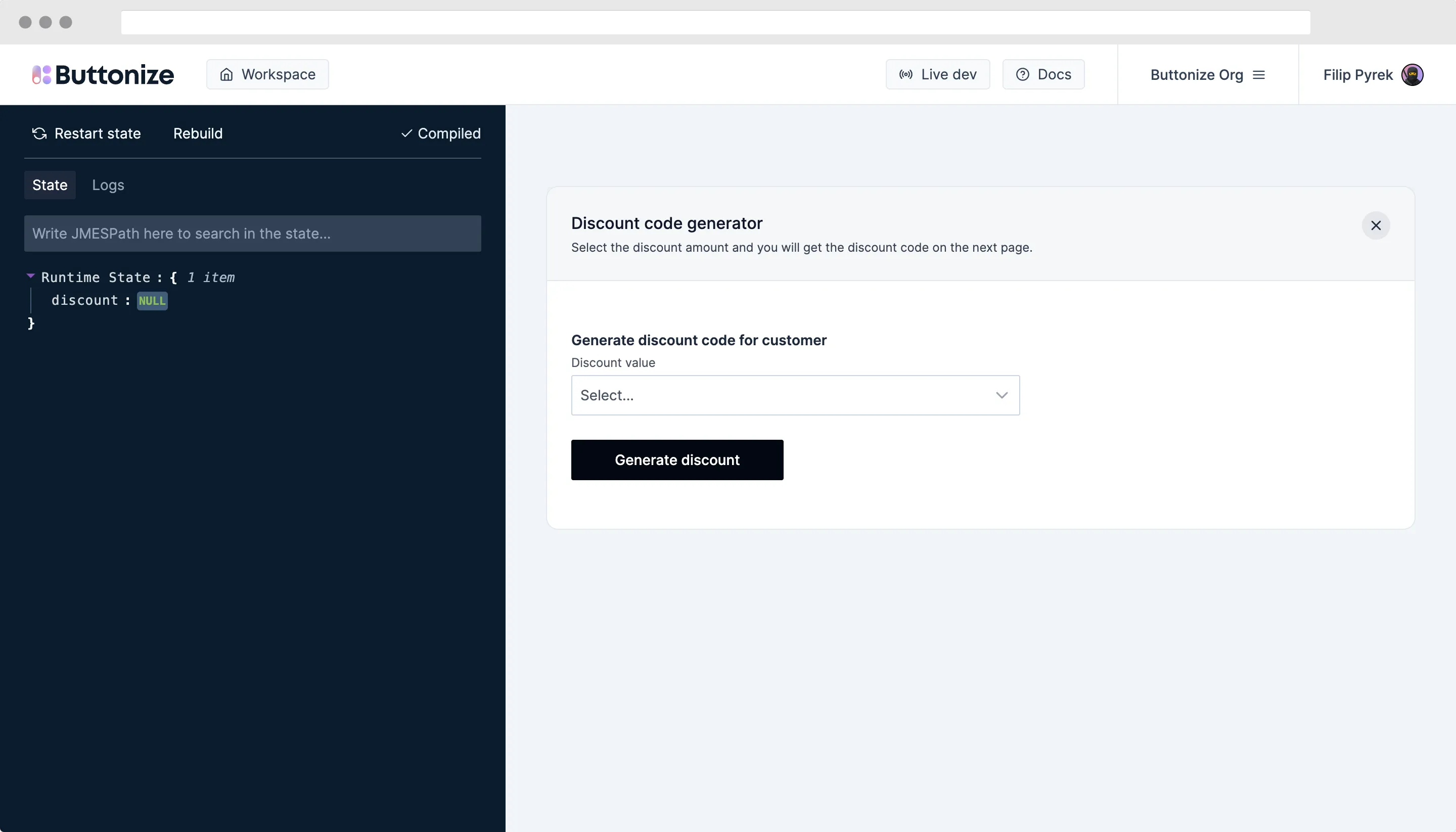
Restart state
This button resets and empties the Runtime State of the application and returns you to the first page of the application.
-
Rebuild
This button is useful when, for example, you deploy your application with
cdk deployand you want Buttonize to refetch the metadata from AWS, such as the execution role ARN or the Lambda function ARNs. -
State
This tab shows the current Runtime State of the application.
-
”Write JMESPath here to search in the state…”
You can use this input to debug your JMESPath expressions for variables.
-
Logs
Here, you can view which operations Buttonize performed in the background, such as fetching of IAM credentials or invoking Actions.
How it works under the hood
-
The CLI…
- uses
tsxESM module loader to dynamically import your TypeScript CDK code - watches for any changes in
.ts, .tsx, .jsonfiles in your project - searches in the
<entrypoint>file for an exported variable of the typecdk.App - extracts the Buttonize resources from stacks in the
cdk.App - tries to fetch the stack metadata and resources from AWS, if the stack has been deployed
- puts everything together and waits for the local connection from app.buttonize.io/live
- uses
-
Buttonize Live Local Development UI…
- tries to connect to the local dev server
- pulls the data and watches for any changes
- renders the application
In case you encounter any issues, please let us know on Discord. We will do our best to make the live local development work with your CDK project.