Variables
As described in the previous section Buttonize has concept of Runtime State.
You can access the runtime state value in your Buttonize app by using double curly brackets {{expression}} notation in your code.
The expression must be a valid JMESPath.
Note: Buttonize uses @jmespath-community/jmespath implementation of JMESPath.
Simple example
platform.value8 collapsed lines
import { Buttonize, ButtonizeApp, Display, Input } from 'buttonize/cdk'
Buttonize.init(this, { apiKey: 'btnz_mybuttonizekey1234567'})
new ButtonizeApp(this, 'MyButtonizeApp') .page('MyButtonizePage', { body: [ Input.select({ id: 'platform', options: [ { label: 'MacOS', value: 'mac' }, { label: 'Windows', value: 'win' }, { label: 'Linux', value: 'lnx' } ], label: 'What is your operating system?' }), Display.text( 'User has selected option with value "{{platform.value}}"' ) ] }) app.buttonize.io
Advanced example
awsServices object is for example result of an Action.
{ "awsServices": [ { "name": "Lambda", "category": "Compute" }, { "name": "DynamoDB", "category": "Database" }, { "name": "EC2", "category": "Compute" }, { "name": "RDS", "category": "Database" }, { "name": "S3", "category": "Storage" } ]}awsServices[?category == 'Compute'].name | sort(@) | join(', ', @)8 collapsed lines
import { Buttonize, ButtonizeApp, Display } from 'buttonize/cdk'
Buttonize.init(this, { apiKey: 'btnz_mybuttonizekey1234567'})
new ButtonizeApp(this, 'MyButtonizeApp') .page('MyButtonizePage', { body: [ Display.text(`AWS compute services: {{awsServices[?category == 'Compute'].name | sort(@) | join(', ', @)}}`), ] }) app.buttonize.io
Using variables in component props
Most of the Components props can have dynamic value based on a variable expression.
buttonColor.value8 collapsed lines
import { Action, Buttonize, ButtonizeApp, Input } from 'buttonize/cdk'
Buttonize.init(this, { apiKey: 'btnz_mybuttonizekey1234567'})
new ButtonizeApp(this, 'MyButtonizeApp') .page('MyButtonizePage', { body: [ Input.select({ id: 'buttonColor', options: [ { label: 'Black', value: 'default' }, { label: 'Green', value: 'positive' }, { label: 'Red', value: 'negative' } ], initialValue: { label: 'Black', value: 'default' }, label: 'Select button color' }), Input.button({ label: 'Click me', onClick: Action.buttonize.app.changePage('NextPage'), intent: '{{buttonColor.value}}' }), ] }) app.buttonize.io
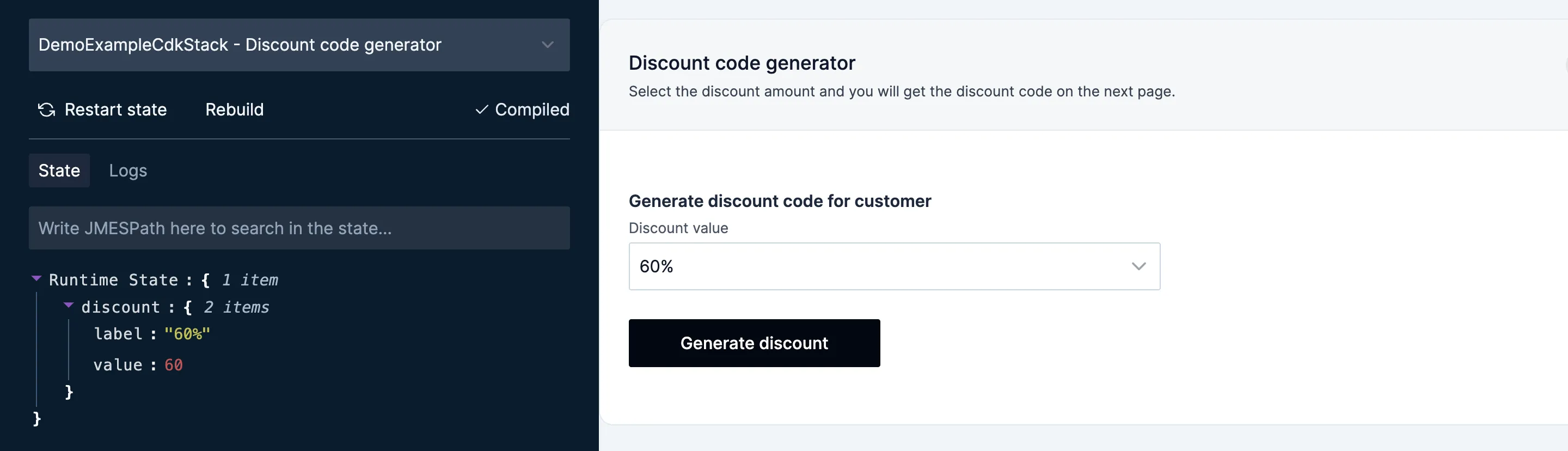
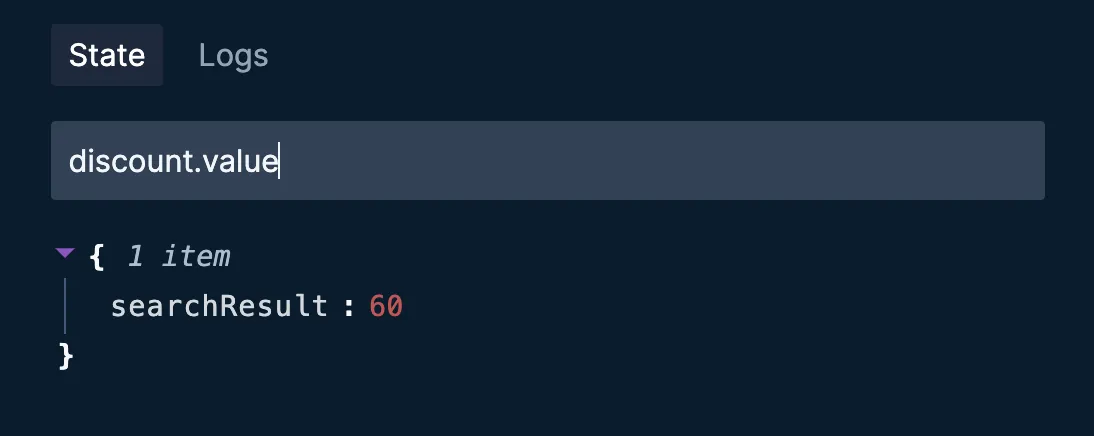
Debugging the expressions
You can use live local development view to debug your expressions. Just type the expression to the input above the state view.