Add Buttonize to existing project
Make sure to first sign up at app.buttonize.io and create or join an organization.
Install Buttonize
buttonize package contains Buttonize CDK Constructs and CLI.
Node.js version >= 20 is required.
npm install -D buttonizepnpm add -D buttonizeyarn add -D buttonize(optional) Modify CDK bin code to export the App
If you would like to use Buttonize CLI for local development
you must export cdk.App so that the CLI is able to import the file and generate the CDK constructs tree
to show you the live-preview of the app.
#!/usr/bin/env nodeimport 'source-map-support/register'import * as cdk from 'aws-cdk-lib'import { ExampleStack } from '../lib/example-stack'
const app = new cdk.App()export const app = new cdk.App()
new ExampleStack(app, 'ExampleStack')API Key
Buttonize API Key is crucial for deploying Buttonize apps, you can create an API Key here.
Once you have the API key, make sure to call Buttonize.init at the beginning of your CDK stack.
4 collapsed lines
import * as cdk from 'aws-cdk-lib'import { Buttonize } from 'buttonize/cdk'import { Construct } from 'constructs'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'PUT_API_KEY_HERE' }) }}Sample Buttonize app
CDK Stack
14 collapsed lines
import * as cdk from 'aws-cdk-lib'import { NodejsFunction } from 'aws-cdk-lib/aws-lambda-nodejs'import { Action, Buttonize, ButtonizeApp, Display, Input } from 'buttonize/cdk'import { Construct } from 'constructs'import * as path from 'path'
export class ExampleStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props)
Buttonize.init(this, { apiKey: 'PUT_API_KEY_HERE' })
const discountGenerator = new NodejsFunction(this, 'DiscountGenerator', { entry: path.join(__dirname, '../', 'src', 'discountGenerator.ts') })
new ButtonizeApp(this, 'DemoApp', { name: 'Discount code generator', description: 'Select the discount amount and you will get the discount code on the next page.' }) .page('InputPage', { body: [ Display.heading('Generate discount code for customer'), Input.select({ id: 'discount', label: 'Discount value', options: [ { label: '30%', value: 30 }, { label: '60%', value: 60 } ] }), Input.button({ label: 'Generate discount', onClick: Action.aws.lambda.invoke( discountGenerator, { Payload: { discountValue: '{{discount.value}}' } }, { id: 'discountGenerator' } ), onClickFinished: Action.buttonize.app.changePage('DonePage') }) ] }) .page('DonePage', { body: [ Display.heading('Discount generated'), Display.text('Discount code: {{discountGenerator.code}}') ] }) }}Lambda handler
export const handler = async (event: { discountValue: number }) => { console.log(`Generating discount of value ${event.discountValue}`)
return { discountValue: event.discountValue, code: `${Math.random()}`.split('.')[1] }}Local development
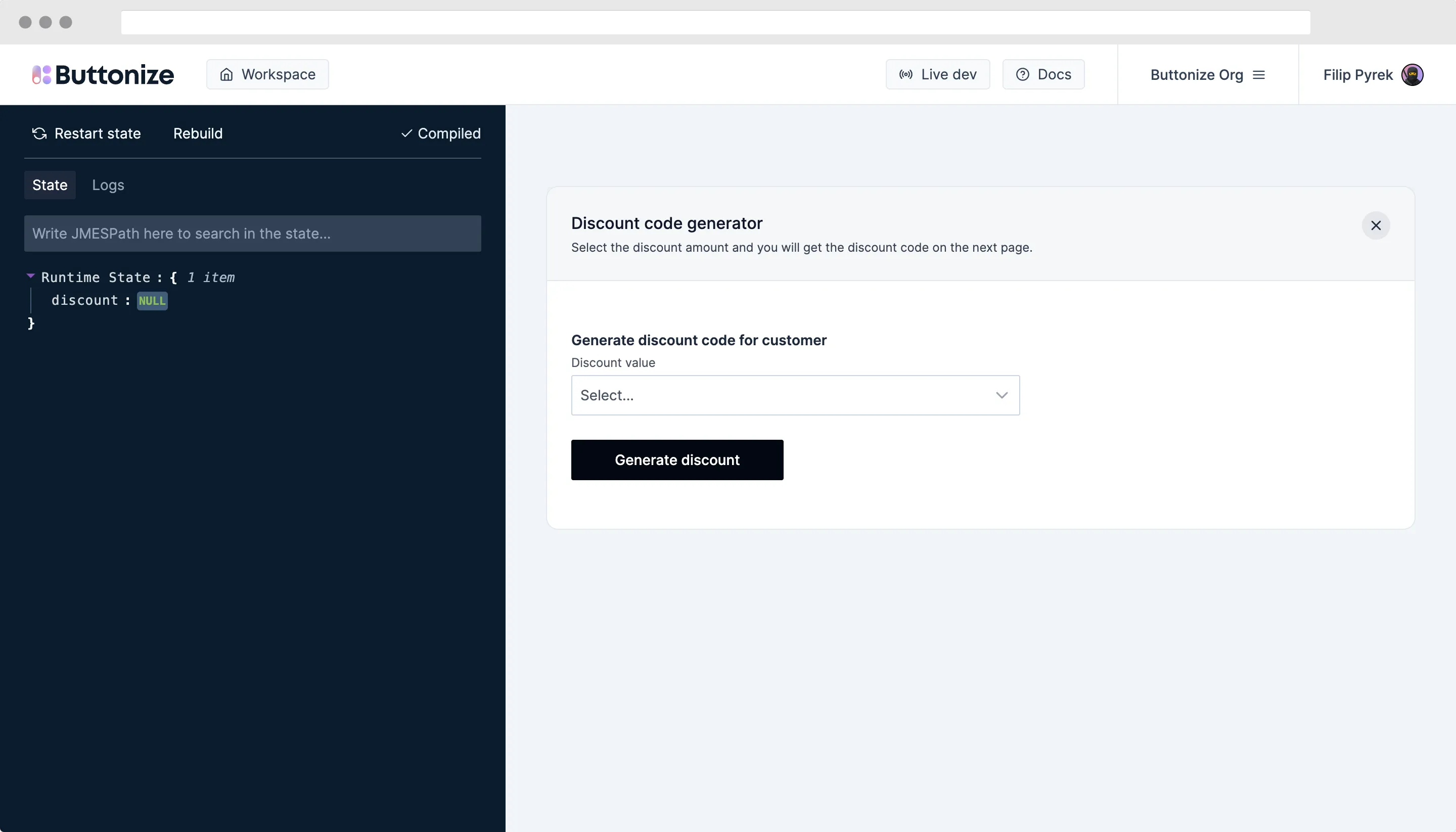
Once you start local development with buttonize dev you can go to app.buttonize.io/live to view your application.
Buttonize CLI monitors changes in your CDK code and always renders the latest version of the app. In case the app is deployed Buttonize CLI fetches all the necessary information from AWS to make sure the app is fully working also locally.

App deployment
Since Buttonize seamlessly integrates into your CDK application as a CDK Construct, you can deploy your Buttonize apps just by executing standard deployment commands.
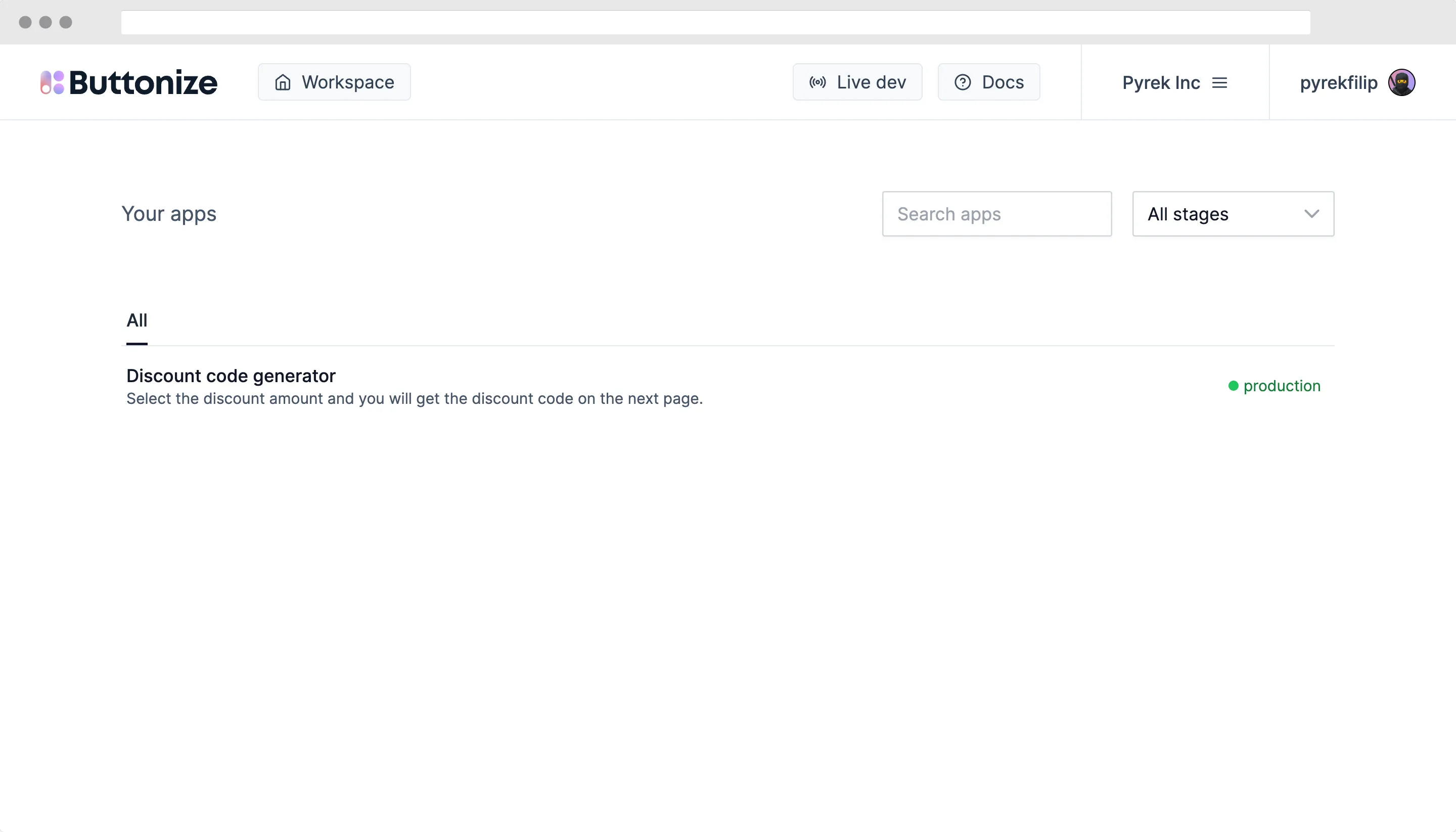
cdk deployOnce you deploy the app, you can go to app.buttonize.io and you will see your app right there.

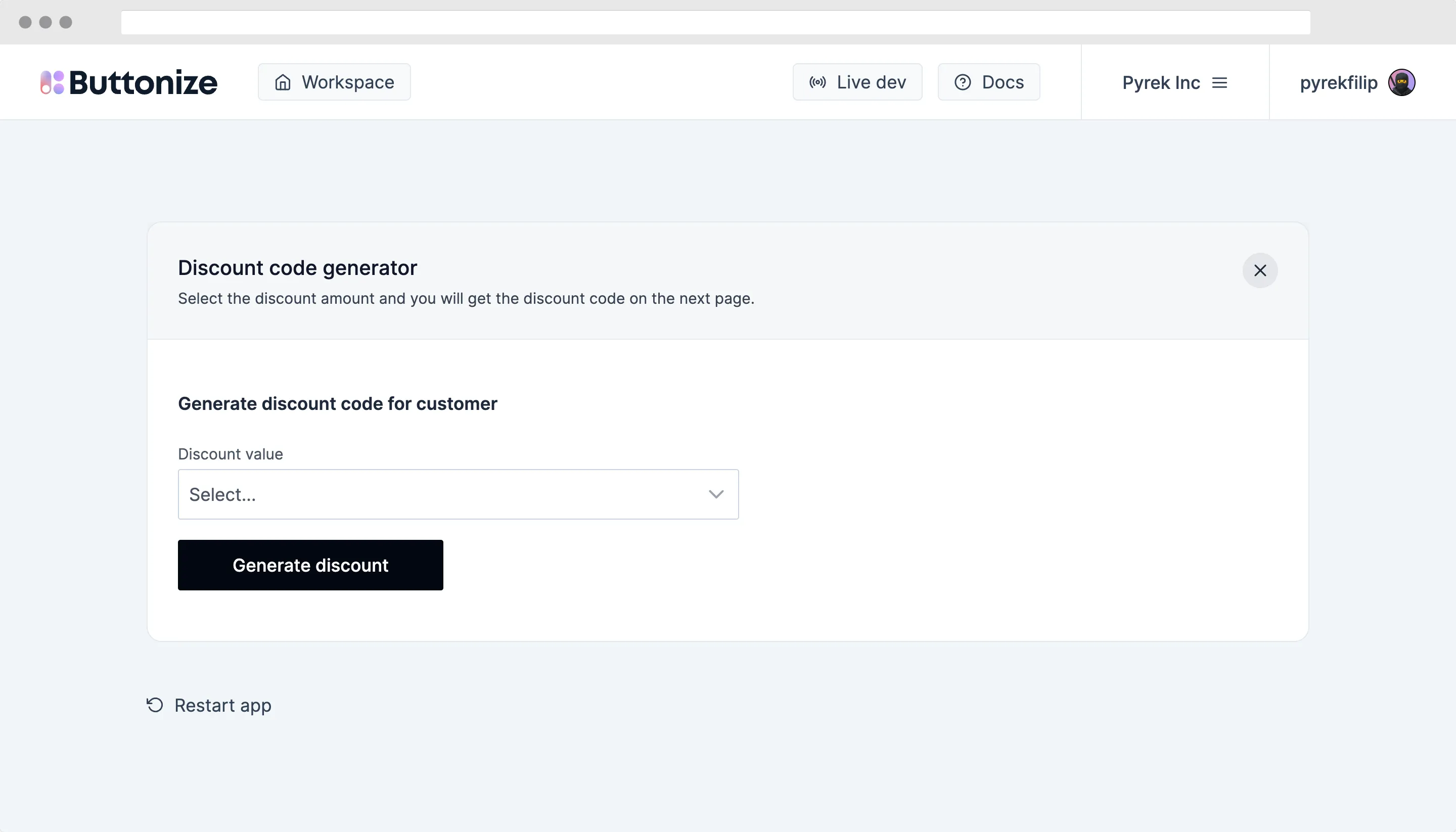
And the application itself looks like this.

You have deployed your first Buttonize app
Congrats! Let us know how you liked it on Discord.